Para completar este processo você terá que fazer alterações ao código CSS do seu blog, é importante que guarde uma cópia primeiro no seu computador para o caso de fazer um erro e estragar o layout do seu blog.
O primeiro passo é ir a Design > Editar html e clicar em Transferir Modelo Completo para criar uma cópia de segurança do seu template, depois de clicar guarde a cópia no seu computador numa pasta onde seja fácil voltar a encontrar o modelo.
Depois de ter a sua cópia guardada passamos ao segundo passo e às alterações:
- Usando a função de procura do seu navegador (Editar > Localizar. no Internet Explorer) localize a seguinte linha no código do template: /* Variable definitions
- Crie espaço antes desse texto e cole este código: #navbar-iframe {display: none !important;}
- Clique em guardar modelo e verifique se não aparece nenhuma mensagem de erro depois de guardar.

Agora refresque o seu blog e se tudo ficar como deve ser a barra de navegação do Blogspot será removida.
Reduzir o Espaço da Barra
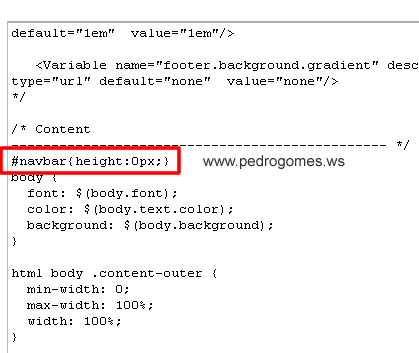
Como deve reparar a barra desaparece mas agora parece que o seu blog fica deslocado para baixo, nada que um bocado de CSS não resolva.- Procure por /* Content usando o método da alteração ao código anterior e por baixo encontrará o CSS para a tag body
- Na linha acima de body cole #navbar{height:0px;}
- Guarde o seu template e veja se não aparecem nenhumas mensagens de erro


Oi, Pedro! Gostaria de te agradecer muito por essa dica! Você foi o único que conseguiu fazer o tal espaço desaparecer! Tentei outras dicas em outros blogs, mas acho que estavam com algum erro. Estou muito feliz por ter conseguido retirar o bendito espaço!
ResponderExcluirObrigada e parabéns pelo seu blog!
Abraços.
Fico contente por este post te ter ajudado Kaká.
ResponderExcluirAbraços
eu passei uma hora atras e graças a deus encontrei este site que e realmente fodastico parabens, consegui.
ResponderExcluirAinda bem que o post e as instruções para remover a barra de navegação foram úteis :)
ResponderExcluirOlá, Pedro Gomes, gostei bastante da dica do seu blog. Gostaria que você me tirasse uma dúvida: como você fez para fazer o seu blog de forma que a barra de menu ficasse exatamente da largura da resolução de qualquer tela de computador.
ResponderExcluirComo você fez o topo do seu blog também de forma que a larga se ajuste a resolução de qualquer tela de computador em que em que seu blog for aberto.
Olá Amancio, este template faz isso tudo automaticamente. Dentro da área de administração do Blogger você encontra lá este e outros templates que pode usar para mudar o aspeto do seu blog.
ResponderExcluirDe qualquer forma para adaptar a largura de uma layer à área total em que está contida é usando o estilo de CSS {width: 100%;}
Abraço
Que Deus seja louvado por este post. Tentei várias vezes e nunca conseguia. Estava lendo desanimadamente este post, mas quando deu certo, eu ví que esse é um ótimo site. Muito obrigado! Mesmo! :D
ResponderExcluirGostei muito valew!!!
ResponderExcluirMuito obrigado por compartilhar a informação!
ResponderExcluirDeu tudo certo!
Perfeito! depois de horas pesquisando finalmente vc me ajudou muito! Um abraço!
ResponderExcluirBoas Pedro!
ResponderExcluirMuito obrigado pela dica, ajudaste muito!
Por acaso, até gostei bastante do espaço que ficou e nem usei o segundo código! :D
Já agora, sabes como tirar o rodapé que diz "Tecnologia do Blogger"?
Gostei muito da dica ,conseguir ressolver este problema,o meu blog é http://favordicas.blogspot.com.br/
ResponderExcluirParabens...muito boa dica
ResponderExcluirParabens muito obrigado, ajudou bastante mesmo!
ResponderExcluirvcs são muito 10.. parabéns ai manos ...ficou 1000
ResponderExcluirwww.prandreroberto.org
Meu blogger não cabe na tela do PC em outros computadores que não o meu. Você pode me ajudar nisso?
ResponderExcluirShow de bola Pedro. Depois de ler os outros blog's, a sua dica realmente funciono.
ResponderExcluirObrigado
Parabéns. Há tempos não encontrava um tutorial relacionado a essa parte de html tão simples e objetivo.
ResponderExcluirObrigado!
Estou procurando a muito tempo em questão ao espaço que fica! ajudou muit, obrigada!!!
ResponderExcluir